作者:Ashwin Kumar編譯:weakish
編者按:Ashwin Kumar之前是Sway Finance的聯(lián)合創(chuàng)始人,Sway Finance是Y Combinator孵化的一家初創(chuàng)企業(yè),使用機器學(xué)習(xí)技術(shù)自動化會計。后來去了Insight,在Insight開發(fā)了一個模型,允許用戶從手繪的示意圖創(chuàng)建可以工作的HTML網(wǎng)站。現(xiàn)任Mythic深度學(xué)習(xí)科學(xué)家。

對所有規(guī)模的公司而言,創(chuàng)建直觀、沉浸式的用戶體驗都是一個關(guān)鍵的目標(biāo)。創(chuàng)建用戶體驗是一個以原型、設(shè)計、測試為周期的快速過程。Facebook這樣的巨頭有充足的資源,可以在設(shè)計過程中投入整個團(tuán)隊,設(shè)計過程可能長達(dá)數(shù)周,涉及多個相關(guān)者;小企業(yè)沒有這樣的資源,因此它們的用戶界面做出來可能會不太好。
我在Insight的目標(biāo)是使用現(xiàn)代深度學(xué)習(xí)算法顯著地流水線化設(shè)計工作流程,賦能任何企業(yè)快速創(chuàng)建和測試網(wǎng)頁。
今天的設(shè)計工作流程

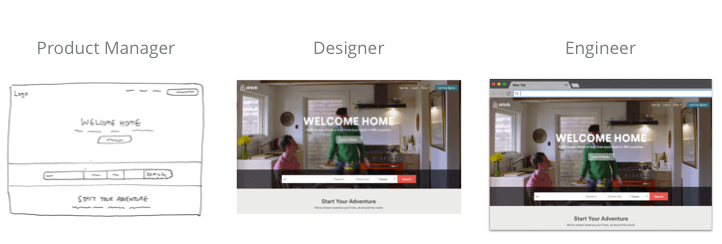
經(jīng)過多個相關(guān)者的設(shè)計工作流程
一個典型的設(shè)計工作流程可能是這樣的:
產(chǎn)業(yè)經(jīng)理進(jìn)行用戶研究,得出一些規(guī)格要求
設(shè)計師接收需求,探索低保真原型,并逐漸創(chuàng)建高保真模型
工程師將設(shè)計實現(xiàn)為代碼并最終交付產(chǎn)品至用戶
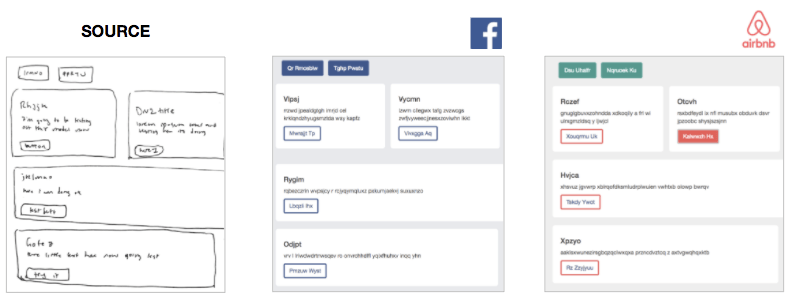
研發(fā)周期的長度可能很快成為瓶頸,Airbnb這樣的公司開始使用機器學(xué)習(xí)使這一過程更高效。
盡管看起來這是一個很有前途的機器輔助設(shè)計的樣例,我們并不清楚這一模型多大程度上是完全基于端到端訓(xùn)練的,多大程度上依賴手工提取的特征。我們無法知道確切的答案,因為這是一個閉源的專有實現(xiàn)。我希望開發(fā)一個繪圖到代碼技術(shù)的開源版本,面向更廣泛的開發(fā)者和設(shè)計師。
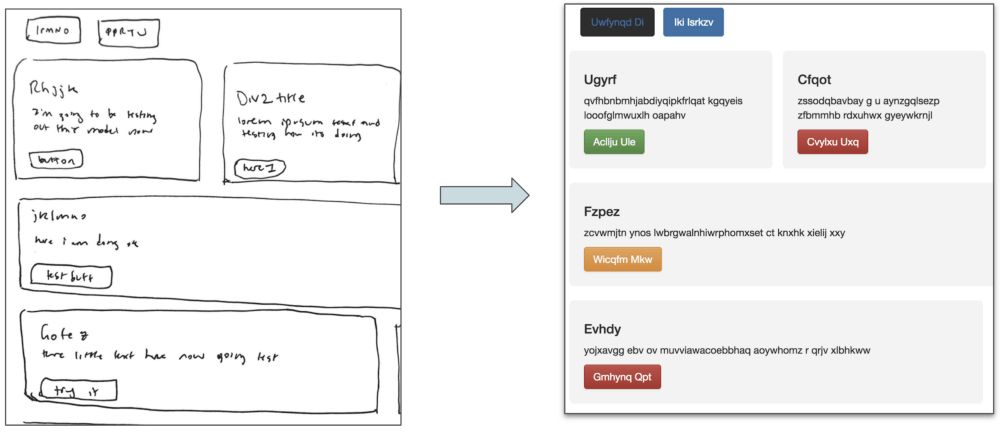
理想情況下,我的模型將可以接受一個簡單的手繪網(wǎng)站設(shè)計原型,并立刻基于圖像生成可以工作的HTML網(wǎng)站:

SketchCode模型接受手繪示意圖,生成HTML代碼
事實上,上圖是我的模型在測試圖像集上生成的真實網(wǎng)站!相關(guān)代碼發(fā)布在我的GitHub上:ashnkumar/sketch-code
從圖像標(biāo)注汲取靈感
我打算解決的問題屬于程序生成任務(wù),自動生成可以工作的源代碼。不過,程序生成大多涉及從自然語言規(guī)格聲明或執(zhí)行追蹤(execution trace)生成代碼,而我的案例將基于圖像(手繪示意圖)生成代碼。
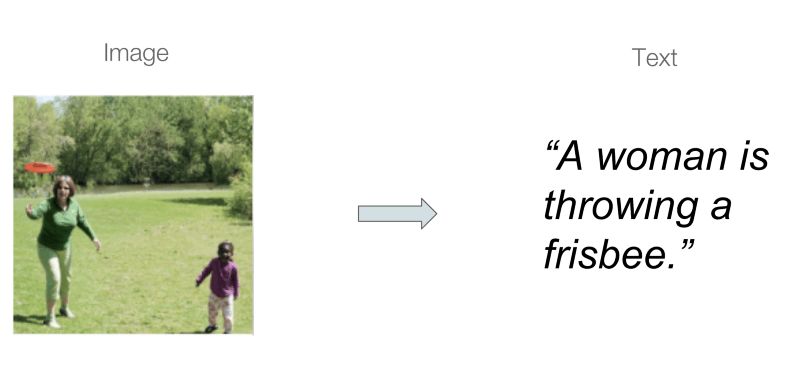
在機器學(xué)習(xí)中,圖像標(biāo)注是一個研究很充分的領(lǐng)域,圖像標(biāo)注尋找能夠?qū)D像和文本相聯(lián)系的學(xué)習(xí)模型,特別是基于源圖像內(nèi)容生成描述。

文本:一個扔飛盤的婦女
受最近的pix2code論文和Emil Wallner的相關(guān)項目的啟發(fā),我決定重塑我的任務(wù)為圖像標(biāo)注任務(wù),以手繪網(wǎng)站示意圖為輸入圖像,相應(yīng)的HTML代碼為輸出文本。
獲取合適的數(shù)據(jù)集
從圖像標(biāo)注的角度來說,理想的數(shù)據(jù)集將是數(shù)以千計的成對的手繪草圖和相應(yīng)的HTML代碼。毫不意外,我沒法找到這樣的數(shù)據(jù)集,我需要為這一任務(wù)創(chuàng)建自己的數(shù)據(jù)集。
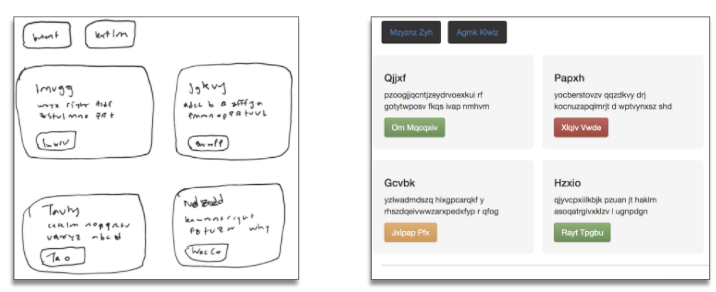
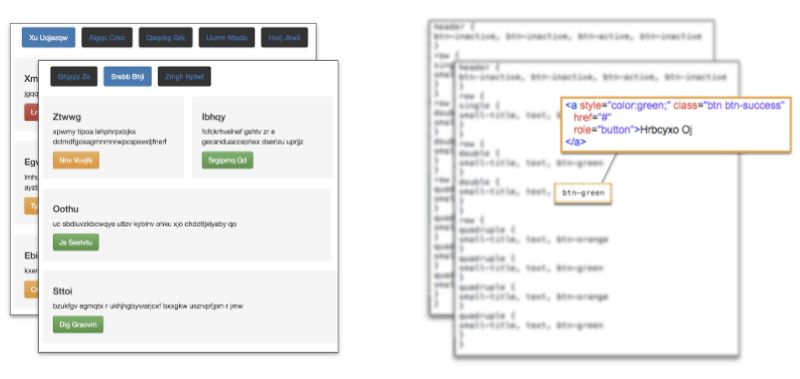
我從pix2code論文的開源數(shù)據(jù)庫開始,其中包含1750張合成的網(wǎng)站截屏以及相關(guān)的源代碼。

pix2code數(shù)據(jù)集
這是一個很好的數(shù)據(jù)庫,可以作為我自己的數(shù)據(jù)集的基礎(chǔ):
數(shù)據(jù)集中生成的網(wǎng)站包含一些簡單的Bootstrap元素的組合,例如按鈕、文本框和div。盡管這意味著我的模型的“詞匯表”將限于少數(shù)元素——可供選擇的生成網(wǎng)站的元素——這一方法可以簡單地推廣至更大的元素詞匯表。
每個樣本的源代碼包含一個領(lǐng)域特定語言(DSL)的token,該DSL是論文作者專門創(chuàng)建的。每個token對應(yīng)一段HTML和CSS,有一個編譯器將DSL編譯成可以工作的HTML代碼。
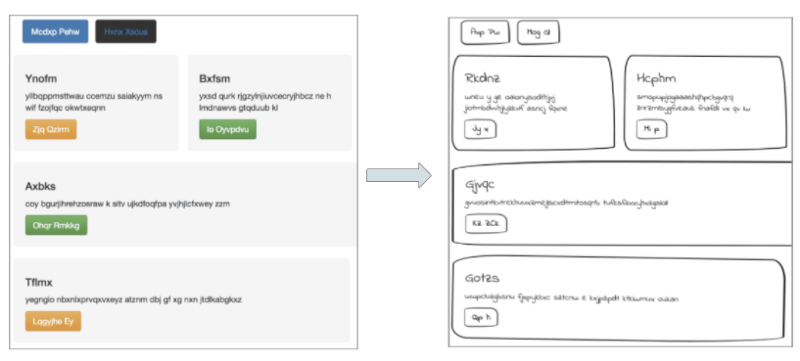
讓圖像看起來像是手繪的

轉(zhuǎn)換彩色網(wǎng)站圖像至手繪版本
為了修改數(shù)據(jù)集以適應(yīng)我自己的任務(wù),我需要讓這些網(wǎng)站圖像看起來像是手繪的。我嘗試使用python中的OpenCV和PIL庫修改每張圖像,例如轉(zhuǎn)換為灰度圖像,等高線檢測。
最終,我決定直接修改原網(wǎng)站的CSS樣式表,進(jìn)行以下操作:
修改網(wǎng)頁元素的圓角邊框以曲線化按鈕和div的邊角。
調(diào)整邊框的厚度,以模擬手繪草圖,并添加下降陰影。
修改字體為手繪風(fēng)格字體。
最后,我通過添加傾斜、移動、旋轉(zhuǎn)以增強這些圖像,以模擬實際手繪草圖的變化性。
使用圖像標(biāo)注模型架構(gòu)
現(xiàn)在我已經(jīng)有數(shù)據(jù)了,終于可以把數(shù)據(jù)傳給模型了!
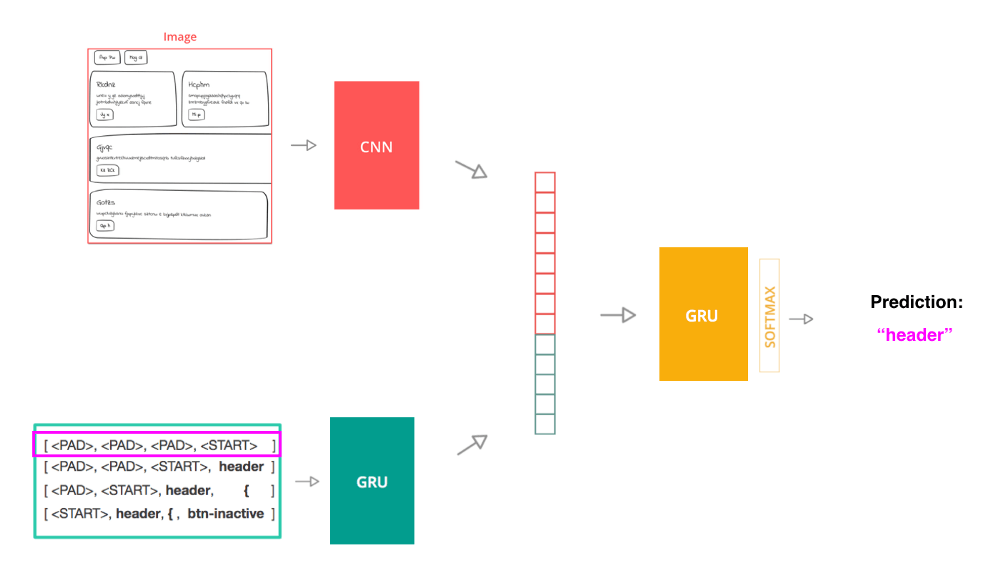
我使用了一個圖像標(biāo)注的模型架構(gòu),主要包含三部分:
使用卷積神經(jīng)網(wǎng)絡(luò)(CNN)從源圖像提取圖像特征的計算機視覺模型
基于門控循環(huán)單元(GRU)的編碼源代碼token序列的語言模型
接受前兩步的輸出作為輸入,預(yù)測序列中的下一個token的解碼器模型(也是GRU)

訓(xùn)練使用token序列作為輸入的模型
為了訓(xùn)練這一模型,我將源代碼拆分成token序列。模型的單個輸入是一個序列和源代碼圖像,標(biāo)簽為文檔中的下一個token。模型使用交叉熵作為損失函數(shù),比較模型的下一個token預(yù)測和實際的下一個token。
在推理階段,當(dāng)模型用來從頭生成代碼的時候,過程略有不同。圖像仍然由CNN處理,但文本過程僅僅使用一個開始序列作為種子。在每一步中,模型將預(yù)測的下一token序列附加到當(dāng)前輸入序列,并傳給模型作為新輸入序列。不斷重復(fù)這一過程,直至模型預(yù)測一個
一旦模型生成了預(yù)測token的集合,編譯器轉(zhuǎn)換DSL token至可由任何瀏覽器渲染的HTML。
使用BLEU分?jǐn)?shù)評估模型
我決定使用BLEU分?jǐn)?shù)評估模型。BLEU分?jǐn)?shù)是機器翻譯任務(wù)中一個常用的指標(biāo),這一指標(biāo)衡量機器生成文本在多大程度上接近由人類基于相同輸入生成的文本。
基本上,BLEU比較生成文本和參考文本的n元序列,以創(chuàng)建準(zhǔn)確率變體。用BLEU評估這一項目很合適,因為它基于實際生成的HTML元素,以及元素之間的關(guān)系。
最棒的是,我可以通過查看生成網(wǎng)站實際看到BLEU分?jǐn)?shù)!

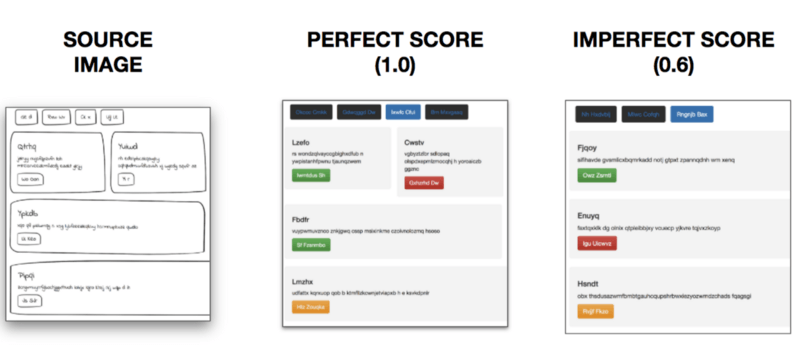
可視化BLEU分?jǐn)?shù)
給定源圖像,完美的BLEU分?jǐn)?shù)(1.0)意味著正確的元素位于正確的位置,而較低的分?jǐn)?shù)預(yù)測錯誤的元素,或者元素位于錯誤的位置。最終模型能夠在評估數(shù)據(jù)集上取得0.76的BLEU分?jǐn)?shù)。
額外獎勵——定制風(fēng)格
我意識到模型提供了一個額外獎勵,由于模型僅僅生成網(wǎng)頁的骨架,我可以在編譯過程中加入定制的CSS層,然后立刻獲得所得網(wǎng)站的不同風(fēng)格。

同一草圖對應(yīng)不同風(fēng)格
樣式解耦模型生成過程帶來了很大的優(yōu)勢:
想要在自家公司使用SketchCode模型的前端工程師可以如原樣使用模型,僅僅修改一個CSS文件,使網(wǎng)站適配公司的風(fēng)格指南
內(nèi)置可伸縮性——基于單一源圖像,模型的輸出可以立刻編譯至5、10、50種不同的預(yù)定義分割,因此用戶可以可視化多個版本的網(wǎng)站,并在瀏覽器中瀏覽查看。
總結(jié)和未來方向
利用圖像標(biāo)注方面的研究,SketchCode能夠接受手繪網(wǎng)站示意圖,并在數(shù)秒之內(nèi)將它們轉(zhuǎn)換為可以工作的HTML網(wǎng)站。
這一模型具有一些限制,這也意味著未來可以做的改進(jìn):
由于訓(xùn)練模型的詞匯表僅包括16個元素,它無法預(yù)測在數(shù)據(jù)中未見的token。下一步可能使用更多元素生成額外的網(wǎng)站樣本,例如圖像、下拉菜單、表單——Bootstrap組件是一個很好的開始。
生產(chǎn)環(huán)境中的實際網(wǎng)站有很多變化。創(chuàng)建更能反映這些變化的訓(xùn)練數(shù)據(jù)集的一個很好的方法是抓取實際網(wǎng)站的HTML/CSS代碼和網(wǎng)站內(nèi)容截屏。
手繪同樣有很多通過修改CSS無法完全捕捉的變化。在手繪草圖數(shù)據(jù)中生成更多變化的一個很好的方法是使用對抗生成網(wǎng)絡(luò)創(chuàng)建逼真的手繪網(wǎng)站圖像。
如前所述,你可以在GitHub上找到此項目的代碼:ashnkumar/sketch-code
原文地址:https://blog.insightdatascience.com/automated-front-end-development-using-deep-learning-3169dd086e82
-
深度學(xué)習(xí)
+關(guān)注
關(guān)注
73文章
5561瀏覽量
122799 -
前端開發(fā)
+關(guān)注
關(guān)注
0文章
27瀏覽量
4655
原文標(biāo)題:從草圖到網(wǎng)站:基于深度學(xué)習(xí)自動化前端開發(fā)
文章出處:【微信號:jqr_AI,微信公眾號:論智】歡迎添加關(guān)注!文章轉(zhuǎn)載請注明出處。
發(fā)布評論請先 登錄
自動化計算機的功能與用途

自動化生產(chǎn)線如何依賴驅(qū)動芯片?關(guān)鍵技術(shù)解析
行業(yè)首創(chuàng):基于深度學(xué)習(xí)視覺平臺的AI驅(qū)動輪胎檢測自動化

智能讀碼器:工業(yè)自動化的眼睛與大腦

AI自動化生產(chǎn):深度學(xué)習(xí)在質(zhì)量控制中的應(yīng)用

基于 Docker 與 Jenkins 實現(xiàn)自動化部署

M12連接器技術(shù)規(guī)格解析:工業(yè)自動化的優(yōu)選方案

串口屏自動化測試
自動化創(chuàng)建UI并解析數(shù)據(jù)
自動化創(chuàng)建UI并解析數(shù)據(jù)
自動化AI開發(fā)平臺功能介紹
Appium +iOS自動化測試教程(實踐、總結(jié) 、踩坑)

探索Playwright:前端自動化測試的新紀(jì)元
搭載瑞芯微RK3588J芯片——HZHY-MT100G:深度解析工業(yè)通信與電力自動化協(xié)議的集成與應(yīng)用






 基于深度學(xué)習(xí)自動化的前端開發(fā)解析
基于深度學(xué)習(xí)自動化的前端開發(fā)解析











評論